If you are using Google Analytics, you may have noticed there is no way to see how many visitors to a page downloaded a file or opened a javascript based event. This is because Google Analytics uses a pixel or a script on the page to know when its loaded. Since these files do not contain this, there is no data sent to Google Analytics. It is easy to add however. All the documentation can be found here for the latest version:
https://developers.google.com/analytics/devguides/collection/analyticsjs/events
The even code looks like this:
ga('send', 'event', [eventCategory], [eventAction], [eventLabel], [eventValue], [fieldsObject]);
Let’s test it.
Test Link  – This link goes no where. But it does send an event to Google Analytics and I know exactly how many times it gets clicked.
Before adding the code:
<a href="#">Test Link</a>
After adding the code:
<a href="#" onclick="ga('send','event','link clicked','Test Link Clicked',this.href);">Test Link</a>
That’s it.
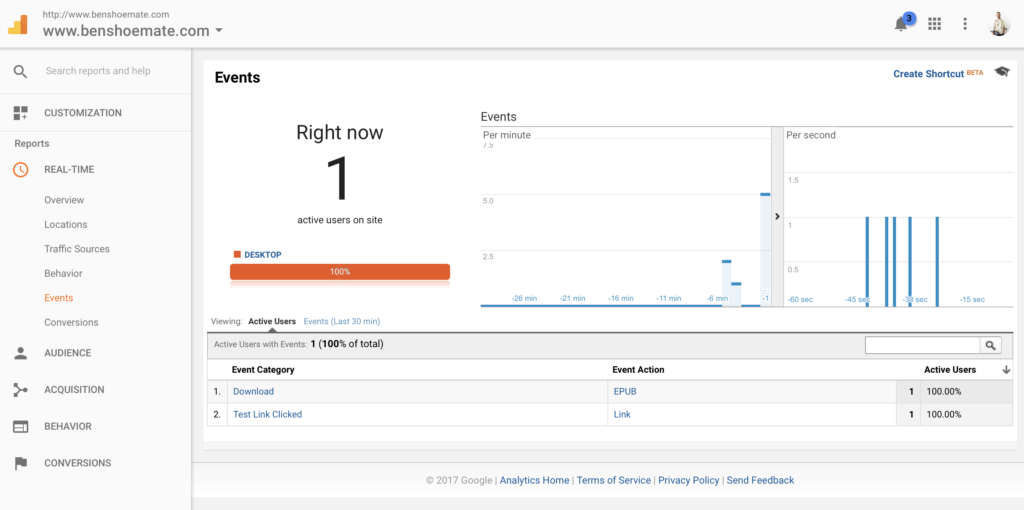
Then you can go into Google Analytics and watch in wide wonder as the clicks roll in. The easiest way is to open Real-Time > Events:

Tracking a event in Google Analytics
